NestLevel Nestlé Landing Page & Virtual Platform

❓ The Why
NestLevel is Nestlé's first-ever digital campaign to attract mid-career talents from different digital streams. As part of the campaign, a two-day digital e-convention was hosted by Nestlé with speakers from different functions across Nestlé global and external companies such as Google, Facebook, TikTok, Alibaba.
Two key platforms needed to be created:
-
The landing page: user registration and to provide users with information regarding the agenda, upcoming speakers and how they could join the webinar sessions.
-
The internal vFairs page (users to log in during & after the event): view current job openings, join the talent network and to allow users to rewatch webinars.
👤 My Role
🛠️ Tools
User Research,
UI & UX design,
Co-copywriting
Miro, Adobe XD, Adobe Illustrator, Microsoft Powerpoint
🤝 Collaborated with
Co-copywriter & Research support: Elmy Farhan
Collateral Design & Research support: Mei Ying Lee
Event information coordination: Jobe Beo, Celyn Ng
Design Implementation & Platform hosting site: vFairs
🔎 Results
-
10,240+ registrations
-
5,220+attendees
-
90% Positive sentiment regarding the landing page
INITIAL RESEARCH
External Best Practices
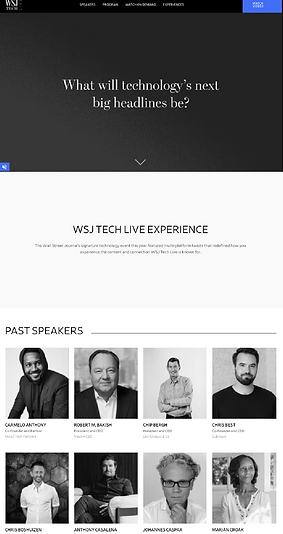
The aim of the e-convention was to attract talents and to showcase how Nestlé is moving towards digitalisation across all functions. Since this was the first time Nestlé has hosted a region-wide digital event, the stakeholders wanted the event to vibe like a big tech company event, therefore I decided to look towards competitors who are leading in the digital space to gain insights on how they showcase their events.



Shortlisted sites: WSJ tech live, Google I/O, Adobe MAX
Main Findings
Visuals
-
Limited colour palette with a pop of colours to highlight key actions & information.
-
Image styles are kept consistent
Layout
-
Clear sectioning of information.
-
High-level information is only shown with the option for viewers to click & learn more, keeping the page clean and simple.
-
Sticky bar to help with navigation, all necessary info is found on one page.
Building the User Persona
I conducted a virtual brainstorming session on Microsoft Teams using Miro with two of my graphic design members to:
-
The aim and priorities of the landing page
-
The target audience of the event.

The persona we came up with was based on stakeholders' needs of attracting job seekers in:
-
Digital Marketing
-
Data Analytics
-
E-Business
-
e-Supply Chain
-
Automation & Robotics.
User Persona
A busy mid-career user who's currently in a digital role and is passively job searching.They have an interest in how the FMCG industry is adapting to digitalisation.
IDEATION
Key sections for the landing page
During the brainstorming session, the team and I established key sections and information blocks for the landing page, anticipating the type of information users would look for.
-
Masthead video
-
Event introduction
-
Speakers
-
Agenda
-
Registration
-
Partnerships
-
FAQ
Mid-fidelity Prototype
Based on the information blocks, I decided on a one page landing page as it allowed users to find all the necessary information and take action all in one location. A sticky navigation bar was also added to allow users to quickly jump to specific information. (Hover over each image below to read more)

Once the layout was approved by the team, I further refined the wireframe on Adobe XD to create high-fidelity prototypes.
FINAL DESIGN
High-Fidelity Prototype
The initial colour scheme and elements for the site were created alongside the graphic design team to ensure that the website design was cohesive with any social media collaterals. (Hover over each image below to read more)


Once the wireframes were reviewed and approved by the team, stakeholders and internal users, the web and mobile version of the site was provided to the external agency to implement it onto their platform. Additional event information and copywriting were added iteratively as and when I got them from the event manager.

The event happens annual and gets updated every year, you can find the
most recent Nestlevel page here
Virtual Platform Design
A virtual event platform (vFairs) was used to showcase available jobs from the different markets and the agenda for the day. Similar to a physical event with booths and speaker area, the virtual platform had different web pages that users could visit and interact with. The components for the platform were developed on Adobe Illustrator with instructions to the agency created on Microsoft Powerpoint.
The virtual platform visuals were revamped to align with the landing page. (Hover over each image below to read more)










